
Introduction
Web design is an ever-evolving field, and 2025 is no different. To make a difference, one must come up with new plans that are ground-breaking and efficient. Whether you are working on Shopify design or Wix design, you must engage users to get conversions. Below, we discuss 40 creative website design ideas with examples that can teach you a lot. Once you know about different ideas, you can use them in interactive storytelling to meet your goals. These trends are ideal whether you’re a web design agency or a freelance designer. All you need to do is stay ahead of the website design trends to perfect your site. Let’s discuss them one by one that can help you reach out to the target audience and stay relevant with latest web design trends.
Dark Mode
It is an extremely popular trend used by different platforms such as YouTube and Instagram. Dark mode provides with smooth and modern look view. People often choose this mode to have a less light strain on the eyes. It provides with low light setting that allows users to save battery life as well. One can choose between light and dark mode options depending upon their practical choice. More often, this setting is used from an aesthetic point of view. However, it provides both comfort and maximum functionality.
Minimalist Design
Always believe less is more. This applies to the creation of minimalistic designs to add a sense of elegance. With simple and clean layouts and generous use of white space, you can create functional designs. It allows users to connect with your products by removing unnecessary distractions. Apple’s website is a perfect example of minimalist design. It makes the text more readable which helps users easy to navigate.
3D Elements
It brings about a sense of depth to the website making it easier to be attractive to the eye. For example, Nike employs 3D product models to provide users with different views of the product. This trend is particularly helpful when the goal is to advertise. The use of 3D elements allows users to engage better with the products. It captures attention and encourages users to spend more time on a site. If you want your website to have a professional appeal, the input of 3D elements can help a lot.
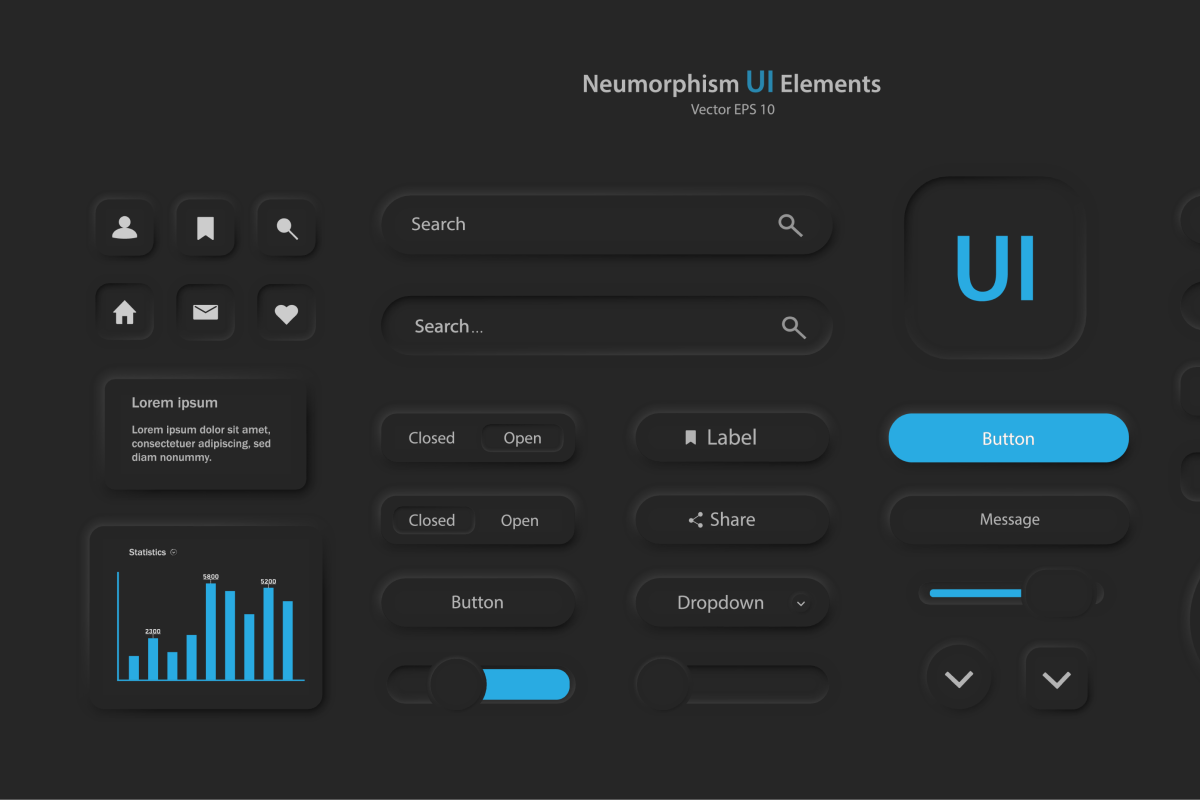
Neumorphism

It is one of the website design ideas that combines both skeuomorphism and flat design to produce soft and tangible surfaces. By using subtle shadows and highlights, you can give your audience a sense of touch. Neumorphism gives an innovative and modern approach. It is perfect for websites that seek minimalistic, sci-fi designs. A website that employs a good neomorphism design is Calendy. You will see buttons and elements appear to be popping out, giving a 3D impression. Neomorphism design is visually attractive, but it is unquestionably far from perfect.
Micro-Interactions
Micro-interactions are small animated changes in the interface. They function based on user activity like a like button or a mouse effect. Facebook’s reaction emojis are a good example. These small features keep the user engaged and informed about actions. This makes the website seem livelier. Even though they are barely noticeable, micro-interactions have a major effect on usability. Tiny movement provides with overall lively nature of any website. It is useful for conversion rate optimization or any kind of website traffic.
Asymmetrical Layouts
Asymmetrical layouts are different from regular grid designs. They provide detailed structures that are vibrant and eye-catching. This trend is used by websites such as Behance to make portfolios more noticeable. It is suitable for artistic companies who want a new look and feel of the company. That being said, asymmetrical layouts add creativity. This website design idea makes the piece visually appealing while still being balanced and functional.
Bold Typography
With the use of large fonts in some areas, this design idea is good for delivering strong messages. It can attract the attention of the reader to a particular area of interest or brand name. Brands like Spotify and Hello Monday use bold typography to use large and noticeable textual labels. If you want to make a striking subheading or to call of action, a bold typography design can be very useful. It brings character to your site and makes you stand out from all the rest. Now with the help of large and bold font, you can display creativity and grab instant attention.
Organic Shapes
Organic shapes in website design provide it with a warm humane approach. Instead of using straight lines, different curved lines and geometric shapes are preferred. It delivers a natural look as seen in Google’s Material Design. If you want to soften the overall design and add a friendly touch, the use of organic shapes can do wonders. This trend makes the overall design less strict and adds a human element to the mix. Say bye to complex and artificial design, make your website feel fresh and warm using organic shapes now.
Dynamic Scrolling
Dynamic scrolling is another creative website design idea of 2025. It works by changing the layout, animation, or visuals as users scroll. As you move a cursor over the product, you will get to see the description history of it. This makes it easier for users to navigate the content. It assures user engagement and is ideal for presenting goods. Apple’s AirPods use dynamic scrolling on their website to provide with pleasing experience. If you want your product to look like it belongs to the future, use this in your design.
Illustrations and Custom Graphics
This website design idea is for brands who want to add a unique touch to their website. Website designers use custom graphics for customers who are particular about their specifications. Dropbox and Mailchimp have websites that show the use of custom illustrations. It is achieved by using hand-drawn graphics to capture attention and effectively communicate with the brand. Illustrations on the Mailchimp website are funny but original. They give the website a welcoming and comfortable appearance. These visuals are useful in creatively narrating the brand story. If you are someone who wants an inviting website that can engage in a fun manner, this is for you.
Augmented Reality (AR)
It is a great way of placing virtual objects into the surrounding space. IKEA uses this to allow users to see a real view of the product before purchasing. This trend is especially useful for e-commerce stores and other businesses such as Shopify design and real estate. It makes customers more confident. IKEA uses this design idea in their app which allows users to imagine furniture in their house. They are fun to use and provide convenience to the act of shopping. People can make personalized choices can do it from the comfort of their homes. With its practical feel, you can allow customers to view products in ways they like.
Accessibility-Focused Design
Accessibility makes it possible for every person to access the websites. Web resources such as WebAIM focus on elements like keyboard access, screen reader compatibility, and color contrast. This trend does not only make things easier and more efficient for the user. However, it regards users with disabilities, which is very important for a brand.
Smart Content Loading
It is a web design idea that makes the internet site faster and on the whole better. This improves website performance by showing only what the user needs. For example, the use of lazy loading allows the loading of images or videos that are required. This idea is used by Medium to provide seamless browsing experiences. It is helpful for individuals who access the internet through mobile devices or with a low internet connection. This consumes less data to load a page while making websites responsive.
Motion Graphics
It is a web design idea that makes the internet site faster and on the whole better. This improves website performance by showing only what the user needs. For example, the use of lazy loading allows the loading of images or videos that are required. This idea is used by Medium to provide seamless browsing experiences. It is helpful for individuals who access the internet through mobile devices or with a low internet connection. This consumes less data to load a page while making websites responsive.
Dynamic Gradients
Another important website design idea is the use of dynamic gradients. This adds a twist by changing the flat color backgrounds. This adds more depth to the logos or any geometrical shape. If you want to engage your audience, you can look for a multicolored gradient as seen in the Instagram logo. Dynamic gradients are perfect for backgrounds, buttons, and branding purposes. They give the websites an aesthetic and trendy look.
Gradient Overlays
Using gradients is one of the best practices. They can make a website look more attractive and alive. It is extremely universal and can be used for backgrounds, buttons, and text callouts. A perfect example is Stripe. They use gradients to come up with designs that look modern and vibrant. This design idea is not only attracting the viewers’ attention. However, it also gives a refreshing and emotional touch to your site’s design.
Video Backgrounds
Including a video as a background is useful to convey the mood of your website. Using video backgrounds in your website can display a positive and lasting experience. It engages your audiences as they experience memories and connect with them. For example, Airbnb uses video backgrounds to share experiences and stories. This makes it perfect for designing an appealing environment for the users.
Floating Elements
Floating elements are a popular design trend that gives a sense of motion to your website. Not just basic movements, but it adds depth in the most beautiful manner possible. Webflow has used this technique most delicately to make the website look innovative and trendy. When you use floating elements on your websites, you allow users to engage more. It makes your users notice features that they won’t normally look at. The effects of floating elements are evident, giving your site a hi-tech look while remaining aesthetically pleasing.
Collage Art Style
Floating elements are a popular design trend that gives a sense of motion to your website. Not just basic movements, but it adds depth in the most beautiful manner possible. Webflow has used this technique most delicately to make the website look innovative and trendy. When you use floating elements on your websites, you allow users to engage more. It makes your users notice features that they won’t normally look at. The effects of floating elements are evident, giving your site a hi-tech look while remaining aesthetically pleasing.
Retro Aesthetic
Imagine going back in a time machine to the 80s or 90s and then throwing that feeling all over your website. This is what retro aesthetic does to your design. It takes you back to the past and helps you connect. The use of neon, flowery prints with neat stripes and retro fonts provides the retro-chic appeal. It is like looking back to ‘the good old days’ but still with some twist of the modern world. Have you seen the promo site for the television series Stranger Things? This matches retro-inspired typography. The use of neon signs draws the eye. This style is ideal for brands interested in memories, especially within entertainment, fashion, or lifestyle. If you want to make your website nostalgic while using original and shocking design – the Retro Aesthetic is for you.
Interactive Product Models
It allows clients to interact with products on your site. Picture yourself being able to rotate a car around and focus on a specific part. You feel it right? Now imagine adjusting the settings on the car from your computer screen. Do you feel confident about the information? Tesla does this perfectly! It allows users to go through every aspect of cars before making a choice. To boost user engagement on your website, try using interactive product models. It creates engaging content, allowing users to rotate, zoom, or even customize the product experience.
Advanced Search Filters
They can be used as website navigation tools that provide answers to questions quickly. It is simple but extremely useful too. For example, you are shopping on Amazon and want a red shirt that costs less than $50. With advanced search filters, you can do it easily. Its users to filter by color, price, size, and many others. This design idea is suitable for websites with a large number of pages, such as online stores and blogs. By limiting the choices you present to a user, you provide them with a comfortable experience. Advanced filters are essential for customer satisfaction during their site navigation process.
Circular Elements
Want to give your website a more vibrant and youthful feel? Use circular elements in your designs. They take you away from the old square and rectangular sequences, providing you with unique and visually stimulating designs. One good example is Spotify Wrapped which uses circles to make consuming data fun. It may seem simple but provides a versatile look. This is ideal for brands with a creative angle. It can also be used for brands who wish to create a friendly and open atmosphere on the site. That is how easily you can spice up your layout, by simply including circles.
Voice User Interface (VUI)
Just think if you could speak to a website instead of simply navigating it with your mouse—that’s VUI! It enables one to browse websites or even operate an app using voice. This way, browsing can be done without having to touch the device. For instance, Google Assistant allows you to make questions or commands to control and navigate more easily.
Large Hero Images
They are like the giant billboards of the web. Using large and clear images at the top of the web page needs quick attention. Let’s recall how Unsplash welcomes visitors to its website! The page opens with a large, beautiful photograph that fills the entire screen. This design idea is very good for storytelling. One wonderful picture will help identify your brand’s spirit, convey important messages, and make a stunning first impression.
Transparent Elements
With the help of such transparent elements, you can add depth and elegance to your website design. It makes your website more noticeable and noble. For example, Microsoft Fluent Designs uses a transparent frame to provide with smooth modern effect. This trend is magical when it comes to creating an interesting focal point. It is useful for brands who wish for a modern, polished vibe while keeping things light and airy.
Data Visualization
Data visualization helps make complex information easy to understand with the use of charts, graphs, and pictures. Google Trends is an excellent example. They use animations and graphs to display famous trends. This website design idea is best for educational websites, or any other sites that share a large amount of content. To make users get the message and stay engaged, interactive elements such as hover effects can do wonders.
Color-Blocking
Using color blocking can bring focus and highlight the important areas of the website. During design development, this idea is used to add more focus. Moo employs the use of large areas of solid color to guide users to the important information. This feature can be used to manage content, for calls to action, and to make features look more engaging. It is a great way to sort out content, as well as add depth to the designs that are created.
Handwritten Fonts
Handwritten fonts are unique and can bring that extra spark to your website designs. Awwwards uses this style to have a friendly and artistic feel to its website. These fonts are useful when the brand’s goal is to look friendly or creative. They are highly useful for portfolios, personal blogging, or blogs related to art and graphic design. If you want to add a personalized look to your website, this design idea can go a long way. It breaks the old sea of standards and gives your site a unique look.
Brutalism
Designs with a focus on brutalism such as Bloomberg is a good way to grab user attention. It makes website navigation easy while also providing bold typography and minimal decoration. With bold fonts, simple layouts, and subtle decoration, you can make your website look original and memorable.
Advanced Loading Animations
Loading animations ease users’ frustration while they are waiting for the site to load. This feature provides users with interactive animations to look at while they wait. Slack offers animations in between the loading time which increases user engagement. These can be cartooning animations that are fun and engaging. This adds personality, helps brand recall, and makes the website more enjoyable to use.
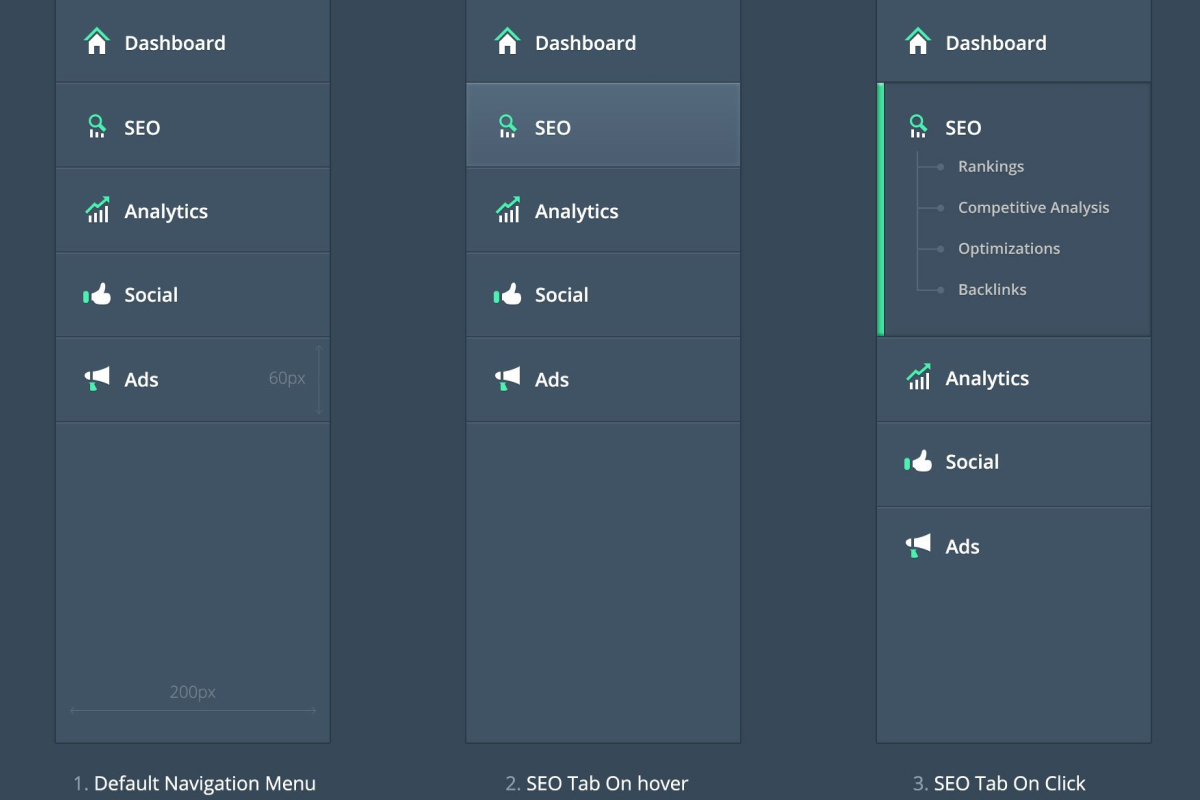
Split Navigation Menus
Go through the Adidas website and see how it breaks its navigation into two sections. There is a product catalog and brand content site. Such a section is useful to keep the cleanness of the interface. It makes it easy for users to go through the options. Users can easily find what they are searching for without being overwhelmed. Split navigation menus are also useful for uncluttering your site. They are ideal for sites with different types of content or online shops.
Read about brand guideline
Unleash your brand's visual potential. Explore the ins and outs of your brand.
Monochromatic Color Schemes
A monochromatic color scheme is used by professional companies who want a clean and elegant look. This is done by using different shades of any single color. Waka Waka Studio uses this design idea and we all can see it with their balanced and pleasant appearance. This trend is best for brands who are looking for a fine appearance but don’t want to complicate the design.
Chatbot Integration
Chatbots are becoming a useful tool in business applications. It allows users to interact with customer support and clear any misunderstandings they have. Adding 24/7 support to the users is a must nowadays. It works by answering all the queries while also gathering client feedback. This website design idea is helpful for quick support and in return, it is also a good way to generate leads.
Fullscreen Forms
Signup pages and surveys on the full screen make it easy for users to stay focused. It improves user engagement by providing a neat experience to users. If you want your users to fill out the form before leaving the website, make sure to use this feature. Typeform uses this design idea to remain visually appealing and make users complete the survey form.
Card-Based Layouts
This a good choice to manage content in a visually appealing manner. Pinterest uses it to organize ideas and images in clean, horizontal scrollable cards. This website design idea provides easy user navigation. If you want your website to be responsive on different platforms such as mobile, a card-based layout can do wonders. It can easily re-arrange to fit any screen size. A major use of breaking content into chunks is that it makes it easy for users to consume and interact. This style is perfect for blogging, online shopping, or any site that has a lot of content.
Gamification
Using game-like elements in website design can be very useful. To make your website more interactive, incorporating progress bars, rewards, and challenges is essential. Have you heard of Duolingo? Bet you’ve used it—it makes engaging with the app fun and effortless. Now, learning a new language is enjoyable and satisfying.
If you’re working on an educational, fitness, or language website, this feature can help your site stand out. It keeps visitors engaged longer, improving retention and user satisfaction. For businesses looking to enhance interactivity through gamified features, investing in custom website development in Arlington can ensure tailored solutions that align with your goals and audience.
Content Chunking
Large texts make us all overwhelmed. Before reading the whole content, it is the heading and bold bullets that we focus on. This is why organizing content into small chunks is important. It makes the text less dense and easier to understand. Using headings, bullet points, or graphics keeps users interested. It is not just a design idea but it can help users retain information. This technique is used by Medium to make it easier to read long pieces of content. This trend is especially important for blogs, news sites, or any educational resources where the readers focus on headers and headlines.
Infinite Scrolling
Endless scroll allows users to navigate through content without needing guidance to the next page and more. Instagram uses this feature to hold user’s engagement by providing a feed full of posts. This design is best for sites with a lot of content. For example, social media or e-commerce. It helps users’ study and stay on the platform of the site for a longer period. If you want to improve the overall user experience, using this website design idea can help a lot.
Multi-Language Support
You need to add this feature to your website design if you want to be global. Who wants to stay in a box right? Adding this multi-language support can translate your site into different languages. It helps you reach those from different parts of the world. Booking.com uses this feature and caters to users all over the world. The ability to select a language of choice is a benefit you offer your clients to build trust and get more conversions.
Conclusion
If you want to be one of the highly functional websites of 2025, then you must apply these top website design ideas. With these, your sites will be bright, innovative, and user-friendly. All these ideas are not just trends, they are plans that can assist you to achieve your brand objectives. By using ideas like dynamic scrolling or calls to action, you can see your website deliver quick results. Regardless of whether you’re focusing on Shopify design or web design in general, the benefits of website design ideas are huge. Start today and see how your website turns into a work of art!
Frequently Asked Questions
In 2025, smart layout, smart animations and AI-assisted personalization are taking the front seat. The minimalism is combined with motion to fast loading immersive sites. It is more about experience than looks.
Consider your objectives- conversion, storytelling or brand awareness. Make your design to suit your audience. It must have the appropriate idea that matches the vibe of your brand and must be easy to use.
The use of them is possible by small sites! Most of the trends such as bold typography, micro interactions, and 3D visuals are applicable on any scale. It has more to do with imagination than money.
They are what make you site quicker, simpler and more pleasant to navigate. Everyone is able to interact due to accessibility and everything is smooth due to smart loading. Collectively, they enhance engagement and SEO.
Design every 2-3 years or when you feel your site is dated. Minor modifications such as color and images or layout can make things up to date. Don’t rebuild, evolve.